网页表现技术已经成熟,从早期的纯文本到图像,到交互式的文本,到音频和视频,一路发展而来,互联网网页的表现力已经极大的丰富多彩,极具感染力。现在一种让人眼前一亮的新技术逐渐在多个网站开始应用,那就是给人带来“跃然纸上”感觉的网页无边框透明播放器。
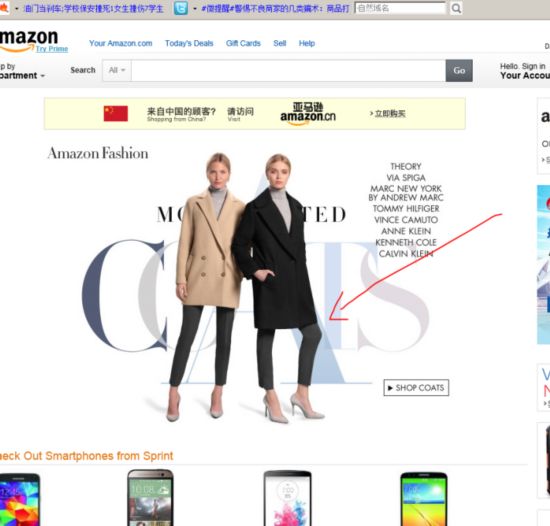
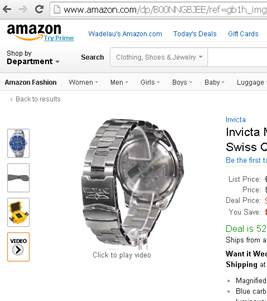
图 亚马逊在其网站首页(上)和商品介绍页(下,-R/K2Sr )嵌入无边框透明播放器


清代薛雪在《一瓢诗话》中有云“如此体会,则诗神诗旨,跃然纸上”,以此形容作品活跃地呈现在纸上,叙述描写真实生动,从而更容易打动观众。如1亚马逊网站(-amazon)所示的例子,用户看到后可能更容易产生购买冲动。
在普通网页嵌入的无边框、无背景色的视频播放器,实现了带给观众这样的观感——网页上静态的人和物真的动了起来!这种无缝的衔接效果,将用户很容易带入场景中去,好似用户就和网页上的人和物在一起,动起来的人和物仿佛就在眼前。抹去了视频播放的边框虽然只是技术上的一个小进步,却给用户带来观感上的很大提升。同样是视频播放,如果换一个场景,我们就无法体会到这种逼真的、容易让人产生代入感的“跃然纸上”体验。
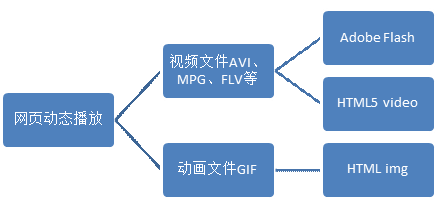
这种无边框的透明视频播放器从技术上来说,有如下几种分类:从内容组织方式上来分有视频文件和动画文件;从播放技术上来分有基于Adobe的Flash播放器和基于HTML5的Video标签技术,如2所示。

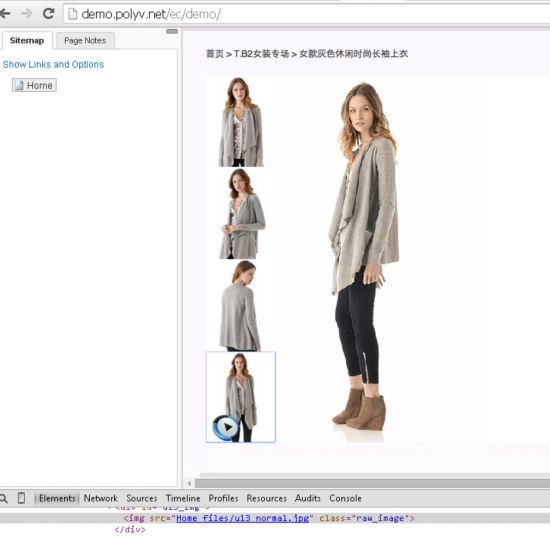
在网页上实现播放器的无边框无背景色的效果有一定的技术门槛。不过有这样的需求,就有相应的技术服务。下面是专门提供类似视频播放的服务展示(-R/W2Sq ),通过嵌入相应的播放代码,即可在任意网页上实现对这种“跃然纸上”的用户体验。

图 polyv 提供的这种播放技术解决方案(左),网页播报或客服

不唯互联网上流行无边框设计(Edge-to-edge design),在工业界也有这种风尚。无边框设计的本质是用屏幕上尽可能多的像素来显示内容本身,而非装载内容的容器。有时,人们恨不得连实体边框都尽可能地去除。无边框设计是数字设计整体演化趋势的一部分。一方面,随着互联网的发展,人们对于软件的操作日渐熟悉。多数情况下用户已经不需要设计师通过形如真实物体的控件来操控软件。另一方面,没有物理世界束缚的设计师将屏幕上的像素视为第一设计阵地,也许延伸到边缘的大图或者播放器只是潮流和表象,把内容从虚拟容器中解放出来,让它们成为数字世界的首要因素,这才是无边框设计背后的理念。
借着透明、无背景色的视频或者图片,用户的视觉将图中或者视频中的边缘从网页进一步延伸到屏幕,甚至与屏幕之外的物理世界相连,从而产生强烈的代入感和真实感。在高清画质的立体电视上看节目,用户很容易将屏幕视作一扇窗。现在这种体验正籍由无边框、无背景色的播放器而在计算机的屏幕上得以实现。立体电视是用户的一扇窗,计算机屏幕也将是用户看世界的另外一扇窗。
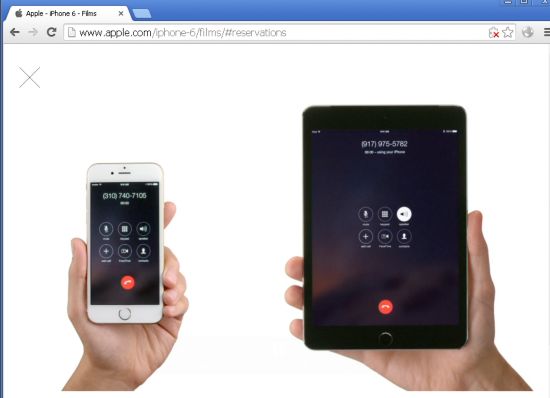
实际上,这种无边框无背景色的网页播放,用得较多的,苹果公司或算是其中一家,在其官网的宣传片中,多让浏览者体验到演示者就在眼前,就在对面不远处,而不是远在大洋彼岸的美国,强烈的代入感抹去了用户与产品直接的距离,如4所示(-R/u2Sd ),甚至在iOS的新版本中的一些移动应用软件中,也将无边框设计运用到极致(如5,-R/f2Sj)。在网上还能找到类似的提供无边框视频播放器的解决方案,如下面这款就是使用基于Adobe Flash Play的通用、无边框、自由改变屏幕大小的视频播放器(-R/h2Sk)。
图 苹果公司官网无边框无背景色播放器

图 iOS7(左)和iOS6(右)中的天气App对比

可以设想如果将这种技术用在新闻网站上,应该能够取得令人耳目一新的体验。如果在首页加载完成之后,自动“跳出”一个播音员自动播报当日热点,或者跑动人物去“手工”更换掉页面上的头条,应该能够给读者更强烈的视觉冲击。如果在新闻内容页上在文字或者图片新闻边上,同时使用这种无边框无背景的透明播放器,或能让读者更容易被带入到新闻场景或者故事中去,从而体验一种前所未有的新闻阅读感受。
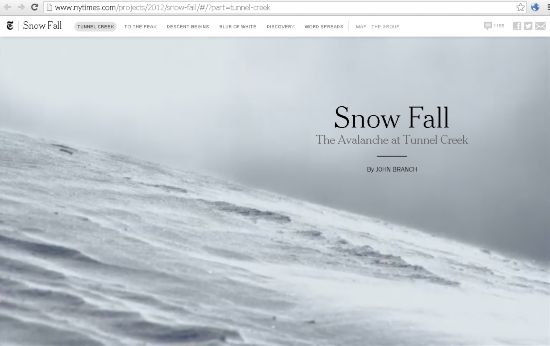
在新闻报道上使用无边框的播放器的一个例子是2012年纽约时报推出的《雪崩》(Snow Fall)专题(-R/K2SZ,如6所示)。打开这篇报道,呈现在眼前的首先是无边框循环播放的积雪滚落山坡的视频。这篇报道后来获得普利策新闻奖。尽管原因可能有多种,但这种突破内容容器,或者抛弃容器边界的播放器做了一定的贡献。可能是由于内容背景色与页面背景不一致,这篇报道中的视频并没有将背景置为透明,如果是那样或可获得更加震撼的效果。


 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间











 恭喜你,发表成功!
恭喜你,发表成功!

 !
!