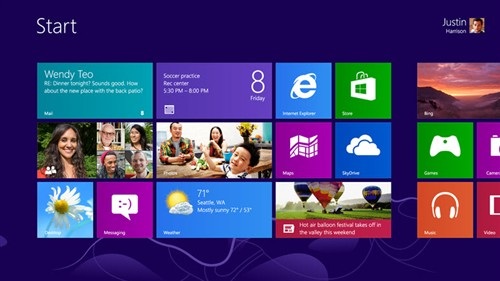
Metro是由微软公司开发的内部名称为“ typography-based design language”的一项设计(基于排版的设计语言),其设计意念来源于美国交通局巴士站牌以及机场和地铁的指示牌,已被应用于WIN8系统界面。Metro代表个性,强调的是信息本身,而不是冗余的界面元素,认为大字体和大色块,更能吸引受众的注意力。

WIN8系统metro界面
如今,经过不停的微创新,Metro衍生出来了各种不同类型的类风格的设计,并且呈现出了众多功能特色,满足了更多应用场景的需求,它不仅仅在操作系统中被使用,越来越多的新闻网站,甚至移动端的应用都采用Metro风格作为栏目或者内容的一种展示形式。
一、类Metro风格的应用特点
1、以内容为中心,界面简洁与直观。
众多类Metro风格的设计都是让文字做主角,用简单的色彩作为衬托文字的底色,没有其它冗余边框和修饰元素,文字不强制填满板块的空间,而且字体、大小、颜色都可以根据情况做出改变,以此来区分信息层次,塑造不同的视觉中心。
2、文字显示动态化,可承载更加丰富的信息。
动态化分为三种情况,一是像焦点图自动切换一样,文字每隔几秒进行切换推送,这可以用于新闻的实时更新推送;二是鼠标悬停,文字和色块会做出相应改变,文字和色块可以嵌入信息丰富的链接;三是用户可以自由组合板块进行内容设定,即可以自定义界面贴片板块。
3、文字和色块的元素设计可以更加多元、多样化。
在众多类Metro风格的应用中,文字的字号大小是可以改变的,色块的颜色是可以多样的,文字也可以被替换成图片,色块可以被分割成不同大小,只要坚持一项前提,把所要强调的信息设计在视觉中心。
4、界面模块化,不仅仅是信息,还可以是功能。
类Metro风格不仅仅是信息的展示,它的色块与文字可以设计为一体,使其功能化。像传统网站上的邮箱、互动、移动应用、导航等都可以设计成固定的网站入口,相对于传统的导航和栏目,这种网页入口方式显得更加突出。即使是在移动端,类Metro风格承载的功能设计同样出色,无论是滑动还是点击还是摇一摇,显著的色块会便捷地引领用户找到所需要的信息。
二、当前新闻网站应用的典型案例
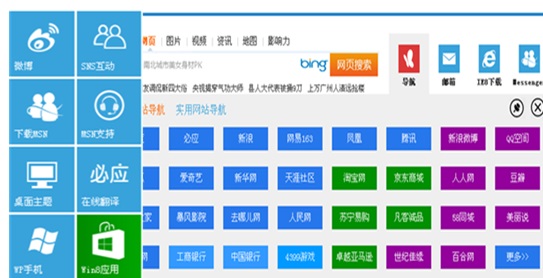
1、MSN中文网:动态设计,突出导航和功能。
MSN中文网的Metro风格设计颇多,包含了导航,邮箱,以及浏览器、MSN等软件的下载,在线翻译工具的使用等等。在整个首页的布局中,除了较大的新闻图片,Metro风格色块是最显著的,它能够帮助用户的鼠标快速移动到所需要的功能服务上。

MSN中文网首页的Metro色块
2、百度新闻/360新闻:新闻热搜词的动态、多元素展示。
百度新闻的热搜词以文字展示为主,采用两种底色的色块,设置了鼠标悬停效果,用户点击以后返回此关键词的搜索结果。360新闻的设计更加多元,字号有大小区分,展示也分文字和图片两种,也设置了鼠标悬停效果,与百度新闻不同的是,360新闻点击右上角的刷新按钮,可以实现搜索词动态排列组合形式的切换。

百度新闻与360新闻热搜词
3、网易聚合阅读:桌面与移动端同样流畅的阅读体验
网易聚合阅读推出了Beta版,在桌面互联网和移动互联网端同时布局,这种类Metro风格的设计是非常适合移动终端的阅读体验的,虽然手机屏幕小,但是通过色块和文字的简单设计,可以突出新闻标题和事件,并且移动端的滑动操作可以进行切屏操作,也可以点击刷新按钮,进行下一版新闻的动态排列组合。

网易聚合阅读
4、文本层广告:百度网盟的色彩推广方式。
相对于有道传统文字链的广告推广方式,百度网盟的推广方式借用了色块的衬托功能,把文字字号设计成不同大小,配以不同颜色、不同大小的色块,一块带颜色的广告板肯定比单纯的文字链广告更能吸引受众的目光。

有道和百度网盟在人民网文本层的推广形式
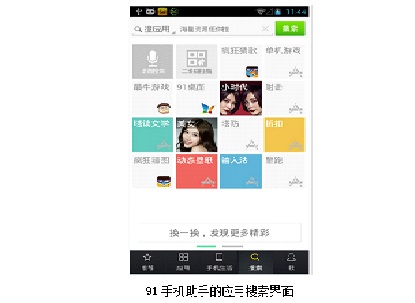
5、移动端应用内搜索:色块搜索引导新方式。
移动端已经出现了色块的搜索引导方式,如91手机助手、乐商店、快播,在搜索界面,热门应用的色块已经被推荐给用户,用户只需要滑动手指和摇一摇,就可以浏览更多的色块,找到热门应用。而随着新闻客户端技术的成熟和内容的大量增加,利用这种热门推荐技术将会是一种不错的方式。

91手机助手的应用搜索界面
三、总结与建议
类Metro风格在桌面互联网和移动端越来越多的被使用。对于信息和功能的展示需求来说,这种风格能够起到令人眼前一亮的作用。人民网也可以考虑在首页改版、文本层文图优化、移动客户端信息展示等方面尝试使用。重点可以放在搜索推荐、热点新闻与关键词推荐、首页功能排列等几个应用点。期望能特别注意文字字体、色块、互动等各种元素的应用创新,打造出更加优秀的网站和移动应用阅读体验。

 分享到人人
分享到人人 分享到QQ空间
分享到QQ空间










 恭喜你,发表成功!
恭喜你,发表成功!

 !
!





















