細節是魔鬼。
這篇文章源於一個不經意的問題,並且在偶然的情況下獲得了對該問題的解釋。這個問題是,同樣是智能手機,Android平台的屏幕看起來總是有種“凌亂”的感覺。這種感覺並不是非常強烈的,也不存在功能性的障礙。最近,同時對iOS的iPhone5和Android的HTC Sense、Samsung Note2進行仔細觀測、對比,基本可以印証之前的直覺,在細節上,iOS處理較好,而Android有可以再提升的空間。
1. 屏幕圖標
屏幕是用戶接觸和使用最頻繁的部分。屏幕的布局和色彩的應用至關重要。屏幕圖標的設計關系用戶是否能夠快速在一堆應用中找到想要的內容。
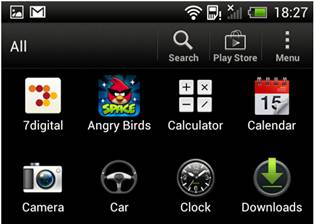
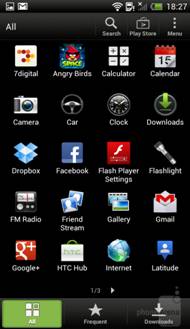
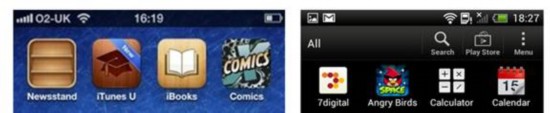
iOS圖標:方形,有背景色,整齊,名稱字體偏小,字數偏少,不換行。

Android圖標:無固定形狀,無背景色,雜亂,名稱字體偏大,字數偏多,換行。

如下是對比圖,左側是iOS系統,右側是Android系統,哪一邊更清晰易讀,很容易看出來。




2. 瀏覽器處理pdf
iOS內置Safari瀏覽器:直接打開pdf進行閱讀,一步到位,復雜的事情變簡單。

Android內置Chrome瀏覽器:先下載,然后去下載文件夾裡,使用pdf閱讀工具打開,過程曲折,分成多步多個工具,簡單的事情變復雜了。
同樣是Chrome,桌面版的瀏覽器就能夠自動打開pdf文件進行閱讀,為何要在手機上將原本一氣呵成的動作割裂開來?
3. 狀態欄/提示欄
iOS狀態欄:是主屏的輔助設置(20dpi?),不顯眼,相對尺寸和字體都較小,字色偏暗。不分散注意力,如果不特意去看,視線可以躲開。尺寸不可以再降低,不然就顯示不清晰了。
Android狀態欄:與主屏並列的設置 (25dpi?),顯眼,圖標、相對尺寸和字體較大,字色與主屏同色。很搶眼,如果不想看,視線躲不開。尺寸可以再降低,字體裡的筆畫間隙仍較大。
如下兩幅對比圖,可以直觀看出區別。


4. 活動桌面
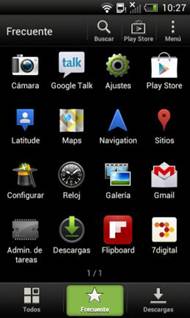
iOS:無單獨的桌面,開機即是功能列表頁,直接,快捷。
Android:單獨的桌面,選擇應用列表進去才是功能列表頁,多一步。



是否仍是PC的思維在做?這個桌面如果取消掉對用戶來說會更快捷一步。默認拿手機當電子表、看天氣可能實際意義並不大。
以上所言幾點都不是高精尖技術問題,改起來應該也不難,如果能夠多從用戶角度、應用場景出發,可能會收獲更多。
細節決定成敗。
(研究院 劉振興)

 分享到人人
分享到人人 分享到QQ空間
分享到QQ空間